🎨 Unleashing the Power of Gradio: Simplifying Client Demos for ML and DL Projects
When you’re working on machine learning (ML) or deep learning (DL) projects, the gap between a working backend and a polished UI can be significant. Enter Gradio—a game-changer that lets you quickly create interactive demos of your models without diving into a full UI implementation upfront.
Here’s how Gradio has become my go-to tool for showcasing backend capabilities to clients:
🤔 What is Gradio?
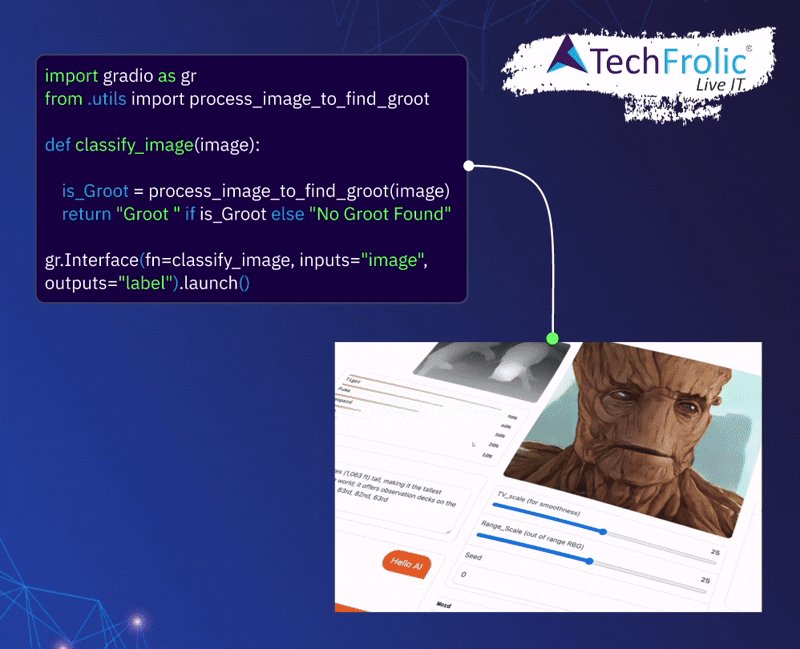
Gradio is an open-source Python library that makes it incredibly simple to build web-based interfaces for your ML and DL models.
- Ease of Use: Create demos in just a few lines of code.
- Interactive Feedback: Clients can directly interact with your model, providing real-time feedback.
- Versatile Applications: From classification to text generation, Gradio supports various ML tasks.
It’s like giving your ML model a face—a fast, functional one—without worrying about full-stack development during the initial stages.

💡 How I Used Gradio in My Projects
- 🐶 Dog vs Cat Detection
- Created a simple interface to upload images and classify them as “Dog” or “Cat.” Clients loved testing this themselves with their own images!
- 🗣️ Speech-to-Text Transcription
- Built a demo where users could upload an audio file and see real-time transcriptions. Perfect for showcasing NLP capabilities without writing a single line of front-end code.
- 📄 File Searching in PDFs
- Designed a Gradio tool to search for specific terms in PDFs, allowing users to see how well the model handles large documents.
- 🧾 Data Extraction from Large Strings
- Showcased how the model could extract key details (like amounts, dates, or names) from unstructured text data.
- 🛠️ Other Cool Applications
- Amount Extraction: Quickly identified and displayed monetary values from large texts.
- Many More Tasks: Gradio made it easy to test and iterate ideas without a full-fledged UI every time.
🚀 Why Use Gradio for Client Demos?
- Fast Prototyping: No need to wait for the final UI—it’s quick, functional, and lets clients see results immediately.
- Iterative Development: Collect feedback and improve the backend in real-time.
Client-Friendly: Clients without a technical background can interact with the tool effortlessly.
🔗 The Bigger Picture
Gradio bridges the gap between proof-of-concept and final implementation, aligning perfectly with the last stage of an SRS (Software Requirements Specification). It ensures stakeholders see the value of the model early, keeping them engaged and informed.
If you’re working in ML or DL, consider giving Gradio a try—it’s been a game-changer for me, and I’m excited to hear how it works for you! 🌟#ML #DeepLearning #Gradio #DataScience #AI #Prototyping #UX